3 Costly Website Mistakes To Avoid
1. Too Many Menu Items
We see it project after project and we understand! You have a lot of information and cool products you want to show the world and the site’s main menu seems to be the most logical place. So, why should you have to prioritize one service offering over another?
Research has shown that users can feel too overwhelmed when there are too many options to choose from. Sometimes the best and easiest way to get your products into the customers hands is to make the decision simply for them. In this TED Talk, The Paradox of Choice – Why Less Is More, Barry Schwartz an American psychologist drives home the point that eliminating consumer choices can greatly reduce anxiety for shoppers.
On one day, shoppers at an upscale food market saw a display table with 24 varieties of gourmet jam. Those who sampled the spreads received a coupon for $1 off any jam. On another day, shoppers saw a similar table, except that only six varieties of the jam were on display. The large display attracted more interest than the small one. But when the time came to purchase, people who saw the large display were one-tenth as likely to buy as people who saw the small display.
What to do instead
While it’s a difficult task one of the most proven methods is to limit your main menu to five options for your users. Does this mean you can’t promote all your services? Absolutely not! If you have many service or product offerings, group them in a way that is intuitive and easy to understand. Use drop-down menus to showcase the different options available.
Be sure to keep in mind that drop-downs should also be kept concise; too many options there will also overwhelm users prevent them from taking any action.
Don’t forget about your site’s footer. Web users today are savvy enough to look for information in the footer if they can’t find it anywhere else on the site. If there are items that don’t naturally fit in your top menu, highlight them in your footer.
Remember, nothing on a website is ever set in stone. If you update your menu and still aren’t seeing results, continue to tweak.
2. Your Website is Slow
Website page loading speed times are critical to keeping users on your website longer. It’s actually so crucial that Google has made site loading speed times a ranking factor in their search algorithm. As we all know, keeping Google happy with our websites is one of the top priorities.
Pages should not take longer than 1-3 seconds to load. Research shows that anything longer than that and your visitors are likely to leave your site altogether. Society today has a “want it now” mentality. The cold hard truth is customers know if you can’t give them what they want quickly, then someone else will. Having that big beautiful video playing in the header does look amazing, but expecting your users to wait for it to load is simply asking too much.
One of the biggest mistakes and culprits for a slow website is large images. We all love to see big beautiful nice images and yes they are important to your site. However, when it comes to websites high-resolution images need to be resized and compressed so that load quickly. One of the agreed-on rules of thumb is to make your images less than 300kb.
Our next common culprit of slow loading WordPress websites is plugin overload. With plugins, it’s important to be selective of which ones are installed. Ideally, you will want to make sure the plugins you do choose are not resource-heavy. This is also a great question to ask your website developer if you are hiring out.
Amazon found that every 100ms of latency cost them 1% in sales. In addition Google found an extra .5 seconds in generating a search query dropped traffic by 20%!
Take a moment and think about how many times you left a website or went back to Google after a link you clicked on just wasn’t loading fast enough! We all do it, time is valuable and there is always someone out there willing to give us the information quickly.
What to do instead
For images, you can use a plugin such as ShortPixel to reduce and optimize your image file sizes. While this method is quick and easy keep in mind that having too many plugins on your site can slow it down. In addition, you can also use free tools like Compressor.io to reduce your image file sizes.
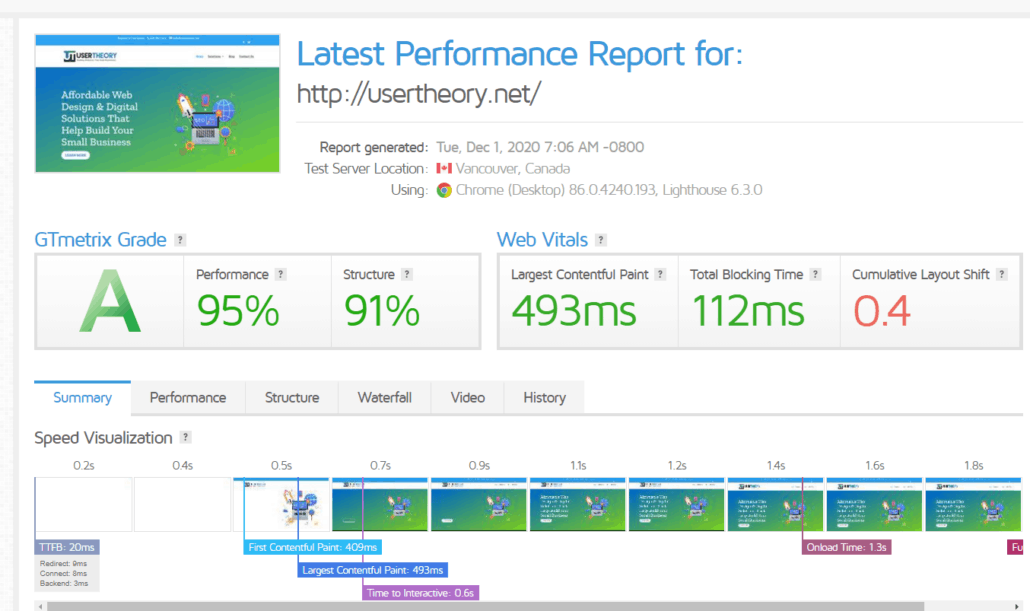
In addition, you can also run a free speed test using services like GT Metrix. These services will show you a grade for your site and some issue areas to address. The general consensus is that if your site is in critical need of optimization.

If you’re using Google Analytics, you can find information on which pages on your site are slow loading. Google also offers their free Page Insights tool so that you can check which pages on your site are slow and what you can do to fix them.
Outside of Google Analytics, it is also good practice to visit your website every now and again. Have a look at different pages. Are they loading quickly? If not, it may be time to make some updates.
3. No Clear User Journey
In order to convert website visitors into leads, your site needs to have a clear path for the user to take. It is no longer enough to drive people to your home page and hope that they figure out where to find information about your products and services.
When thinking about your site’s layout and content, think about how to best get your visitors from the starting point to the end point. What are you hoping visitors do on your website? Are you hoping they’ll contact you? Would you like them to sign up for your newsletter? Or would you rather they follow you on social media?
Make it as easy as possible for a user to navigate from one page to another. Use clear calls to action on buttons. Avoid using generic phrases like “read more” or “learn more” for your links. Instead, be clear on where users will be taken when they click on something.
Remember, your website is more than just a brochure. You can use it to highlight your experience and offerings. You can also use it to collect leads to help your business grow.
What to do instead
Before deciding on how to layout your site’s pages and content, put yourself in a customer’s shoes. The structure you’ve put together makes sense to you, but will it make sense to a customer?
One way to identify how your visitors are navigating through your site is to set up Goals in Google Analytics. Doing this allows you to set a starting page for your path and then you can add each page you think your users will visit on their way to conversion. For example, if your goal is to drive sales of a particular product, the path you’d set up in Analytics could look like this:
Home page > Product Page > Cart Page > Check out page > Thank you page
Once this is set-up in Google Analytics, you can easily see at a glance the percentage of users who are completing all 5 steps in the process. You can also see where people are dropping off. With that information in hand, you can change your content to try to help users through the path to conversion.
